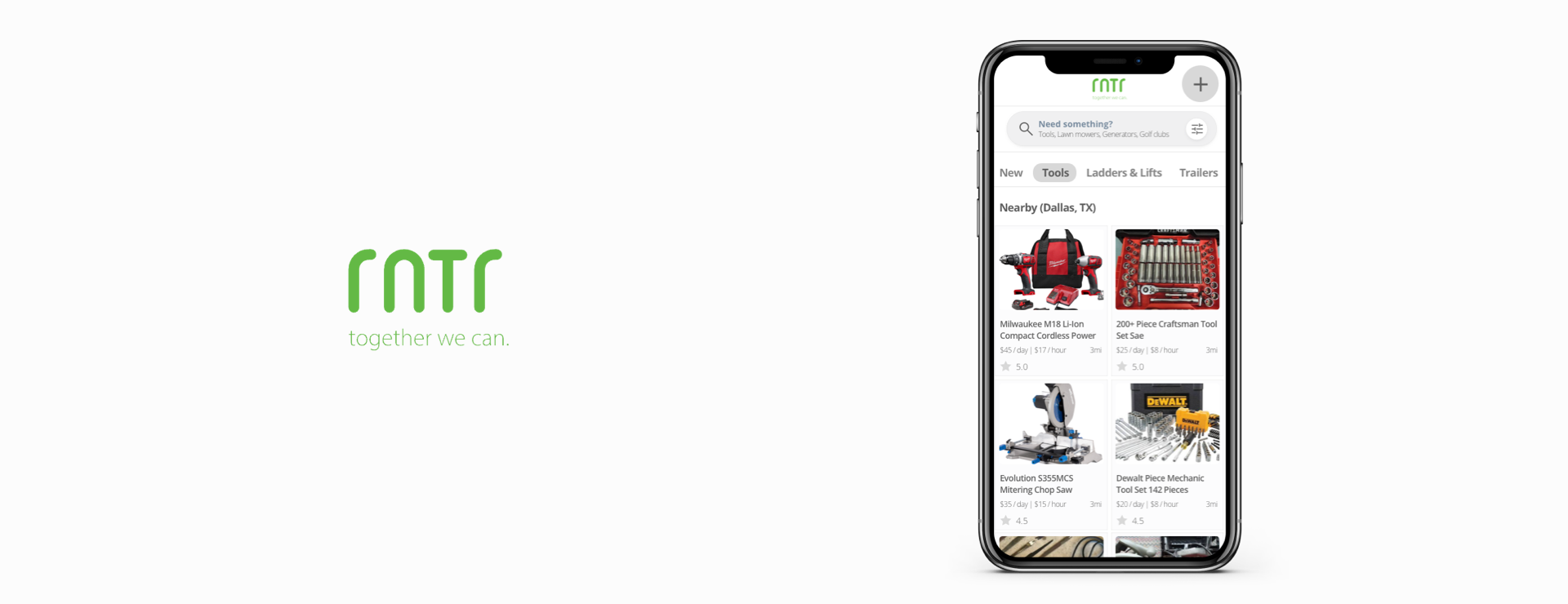
In my role as a Lead UX Designer, I collaborated with the client, R7, to address their UX needs for developing a responsive web application that supports their innovative “RNTR” business model. RNTR, the application, would serve as a platform for peer-to-peer and B2C rentals of a wide range of items, including tools and household goods. As part of our project, the UX team’s objective was to prototype and develop a mobile-responsive web application catering to both user segments.
The objective was to develop a prototype for the RNTR platform with the primary aim of transitioning into the development phase for creating the Minimum Viable Product (MVP). The prototype will serve as a crucial stepping stone, showcasing RNTR’s distinctive value proposition for both retail businesses and individuals seeking efficient item listing and rental solutions. By emphasizing the platform’s ability to reduce consumer expenses on seldom-used items, such as recreational and construction equipment, the prototype will illustrate how users can conveniently access and utilize these resources within their local communities.

Ultimately, we wanted to leverage the prototype, move forward into the development phase, and bring the MVP to life by delivering a tangible solution to RNTR’s target audience.
Lead UX Designer
Methods and Tools
Qualitative/Quantitative Research, MUI, Sketch, InVision
Practices
User Research, UX & UI Design, Prototyping
Technologies
Choosing Ionic for both web and mobile development made a lot of sense from a user experience standpoint. In the past, Ionic has allowed development teams to create apps that work well on various devices without doubling development efforts. Plus, it’s cost-effective and has a supportive community. With Ionic, you can deliver a consistent and polished user interface, and it’s ready for the future as it keeps up with the latest trends in web and mobile development. In a nutshell, it was a smart choice to enhance the user experience across platforms efficiently. Ionic was proposed to the client as a cost effective solution without having to build a web platform and an app. For prototyping purposes, we would start mobile first.
As a standard framework, the ux team organized a workshop involving key stakeholders to explore the goals and objectives, as well as to engage in various activities aimed at obtaining deeper insights.
Purpose
Knowledge transfer of current processes, typical user workflows, product suite, and vision for solution.
Objectives
Learn how current users rent out products.
Define user types.
Discuss searching and browsing.
Discuss how products are listed and rented.
What are the rental terms?
Are there Inventory types?
Any Cloud solutions and Security concerns?
Discuss known pain points and issues.
Discuss “typical” user scenarios.
Discuss any previously considered solutions.
Activities
Walkthrough of current process – RNTR B2B and B2C (45 min).
Whiteboard user types + goals – (20 min).
List known issues/pain points – (10 min).
Model flow for the “happy path” through a full service request – from submit to resolution (30 min).
Tools Used
Screenshare and Mural
The development process for RNTR.com and the RNTR mobile app involves creating a seamless workflow centered on filtered and searchable browsing, user account management, and efficient rental and return coordination. Users, both individuals and businesses, will have the freedom to browse the platform and list or rent items conveniently through RNTR.com or the mobile app.

User personas were developed by considering the distinct needs and motivations of both renters and listers on RNTR. Renters are typically individuals seeking specific items they don’t want to purchase, including recreational, lawn, construction, and cleaning equipment, with their needs varying based on item availability. Listers, on the other hand, encompass individuals and businesses looking to share underutilized items and generate income.

The information architecture process for RNTR involved organizing and structuring the platform’s content and features to meet the specific needs of renters and listers. This process ensured that users can easily browse, create accounts, manage listings, and coordinate rentals and returns.

The workflow process for RNTR focused on creating a seamless user journey for both renters and listers. Users can browse, create accounts, and manage listings on RNTR.com or the mobile app. Renters can easily find and rent items, while listers have the flexibility to list as few or as many items as they wish, setting their own rental terms.
Businesses can also bulk upload their inventory. This workflow ensures a user-friendly experience, promotes item accessibility, and fosters a collaborative, community-driven approach to item sharing and rental coordination.


This subsequent phase entailed applying the insights we gained to create wireframes. As a preferred approach, I begin my initial wireframes with a “mobile-first” mindset, incorporating grid lines for tablet and desktop layouts to understand component placement across different breakpoints. This stage emphasizes achieving consistency in features across web and mobile interfaces, particularly focusing on an intuitive ‘list/find/rent items’ interface and in-app messaging. We’ve conducted user research and design workshops, taking into account diverse user personas and implementing an information architecture that serves both renters and listers effectively.

Our focus was on delivering a seamless user experience and bringing the MVP to life for RNTR’s target audience.
With our wireframes in place, we were ready to transition into the prototyping phase. I used InVision as my prototyping tool.
Click or scan the QR code below with your mobile device to interact with the RNTR prototype.
Following a productive presentation that unveiled the potential future states of the application, we shared with the client the Product Requirements, a Release Strategy, and a proposal for additional investment in the Minimum Viable Product (MVP).